
지난 포스트에서는 스크래치코딩 스프라이트 기본적인 내용을 담았는데요. 이번 포스트는 스프라이트를 좀 더 다양하게 움직이도록 키보드를 이용해 컨트롤 할 수 있는 코딩블록을 가져오겠습니다. 잘 따라오시기 바랍니다!
스프라이트 기본기능에 대해 못 보신 분들은 아래 링크를 참고하여 이전 강좌를 확인하시기 바랍니다.
스프라이트 이동시키기
[동작설명]
- 키보드 화살표 방향대로 고양이 스프라이트가 움직입니다.
(1) 동작 메뉴에서 x좌표이동 블록을 가져와 값을 10으로 수정합니다.
(2) 이벤트 메뉴에서 키를눌렀을때 블록을 가져와 값을 오른쪽화살표로 수정하고, 무한반복하기 블록 위에 배치합니다.

(3) 배치한 블록을 선택한 후 복사하고 빈 곳에 배치합니다.(오른쪽 클릭 후 복사 혹은 키보드 컨트롤+c)

(4) 복사한 블록의 화살표를 왼쪽으로 바꾸고, x좌표를 -1로 수정합니다.

(5) 다시 (1)번으로 돌아가 같은방법으로 블록을 만드는데 이번엔 y좌표를 바꾸는 블록을 가져옵니다. 아래 그림처럼 총 4개의 블록을 완성합니다.

여기까지 잘 따라오셨으면 키보드 화살표를 이용해 고양이를 상하좌우로 이동시켜 보세요.
이번에는 고양이의 방향도 바꾸어주어 좀 더 자연스럽게 고양이를 이동시켜 보겠습니다.
스프라이트 방향 바꾸기
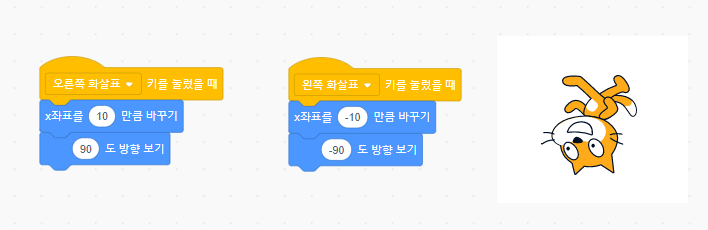
왼쪽 키보드를 눌렀을 때 고양이가 왼쪽을 바라보고, 오른쪽 키보드를 눌렀을 때 고양이가 오른쪽을 바라보도록 할건데요. 이를 실행하기 위해서는 동작 메뉴에서 ( )도 방향보기 블록이 필요합니다. 블록을 가져온 후 다음과 같이 배치한 후 값을 입력해 주세요.

그런데 고양이가 방향이 쫌... 천정을 밟고 다니는... 이러한 현상을 수정하기 위해서는 오른쪽 스프라이트 영역에서 방향을 클릭한 후 왼쪽/오른쪽 기능을 클릭하여 활성화 해주면 됩니다.

전부 다 적용을 하였다면 다음 그림과 같은 코딩블록이 완성됩니다.

스프라이트 추가하기
[동작설명]
- 스프라이트를 더 추가하여 고양이가 추가한 스프라이트에 닿을 경우 "게임승리" 라는 메시지를 남기며 코딩프로그램이 종료됩니다.
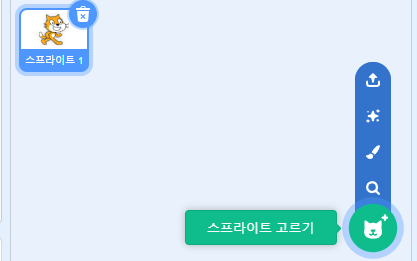
(1) 오른쪽 하단에 있는 스프라이트 고르기 버튼을 클릭합니다.

스크래치 사이트에는 비교적 많은 기본 스프라이트를 제공합니다. 물론 본인이 만든 이미지를 스프라이로 사용해도 되지만... 시간이... 없.. 우리는 만들어 놓은 스프라이트를 사용하겠습니다.
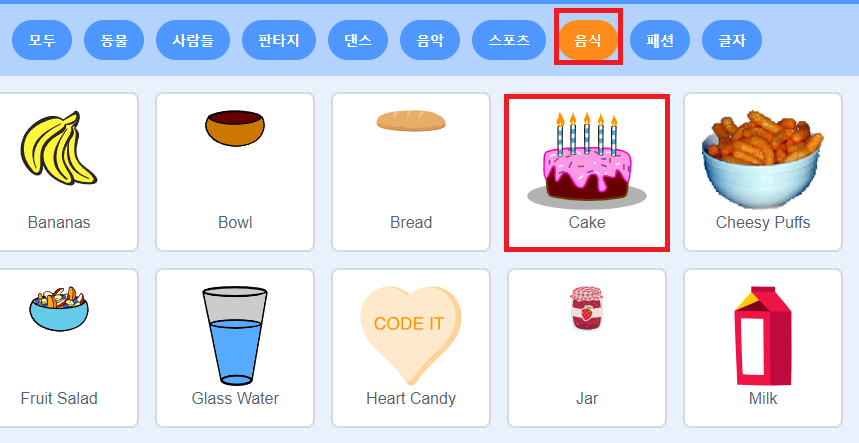
(2) 음식 탭에 있는 케이크를 클릭하여 스프라이트를 추가합니다.

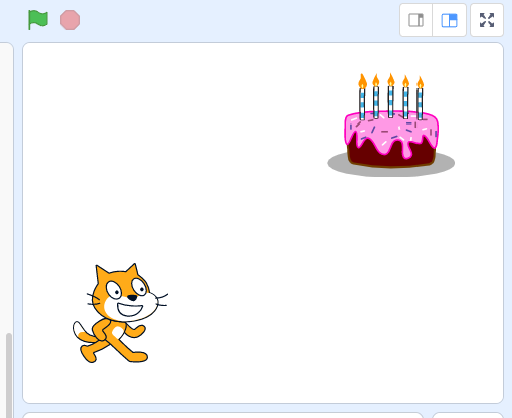
(3) 케이크를 적당한 곳에 배치합니다.

(4) 고양이 스프라이트의 이름을 고양이로 바꿔줍니다.
(기존에 한 개였던 스프라이트가 두 개로 늘어났기 때문에 혼동하지 않기 위해...)

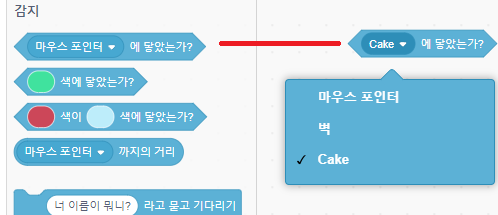
(5) 왼쪽에 있는 감지 메뉴에서 ( )에 닿았는가 블록을 가져온 후 값을 케이크로 변경합니다.

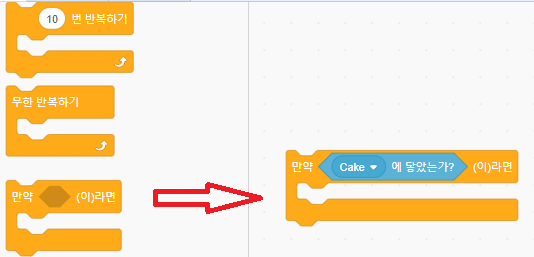
(6) 제어 메뉴에서 만약 ( ) 이라면 블록을 가져와, 케이크에 닿았는가 블록을 끼어줍니다.

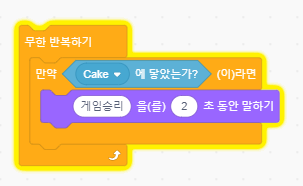
(7) 형태 메뉴에서 몇초동안 말하기 블록을 가져오고, 제어 메뉴에서 무한반복하기 블록을 가져와서 다음과 같이 값을 입력해주고, 무한반복 블록이 모든 블록을 감싸도록 넣어줍니다.

(8) 마지막으로 이벤트 메뉴에서 초록깃발 클릭 블록을 가져와 무한반복하기 위에 올려줍니다.
자 이제 모든 작업이 준비되었으니, 초록 깃발을 클릭 한 후에 키보드를 이용하여 고양이에게 케이크를 먹여보겠습니다.
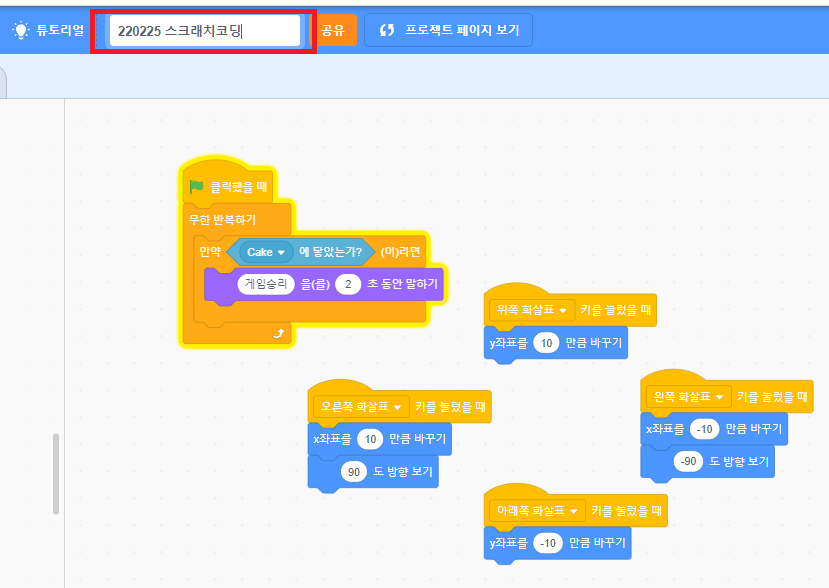
지금까지 잘 따라오셨다면, 고양이가 케이크를 먹은 후 게임승리 라고 외치는 것을 확인할 수 있을텐데요. 최종 코딩스프라이트 블록은 다음과 같으니 잘 안되시는 분은 참고하시기 바랄게요 :)

오늘 만든 프로젝트는 위 그림처럼 잘 저장해 두시고 다음 강좌때 참고하셔도 좋습니다. 다음 강좌는 조금 더 다양한 코딩을 만들어보도록 하겠습니다.
스크래치코딩강좌 - 스프라이트 컨트롤 포스트의 내용이 도움이 되었다면 ♥, 공감, 댓글, 구독 부탁드립니다 :)
'IT인터넷 > 스크래치코딩강좌' 카테고리의 다른 글
| 스크래치코딩 강좌 - 신호보내기 기능 (9) | 2022.03.02 |
|---|---|
| 스크래치코딩강좌 - 임의의 숫자 활용법 (6) | 2022.03.01 |
| 스크래치코딩강좌 - 스프라이트 기본동작 (6) | 2022.02.27 |
| 스크래치코딩강좌 - 코딩 시작하기 (7) | 2022.02.26 |
| 스크래치코딩 다운로드 설치방법 (7) | 2022.02.25 |